¿Dónde está la velocidad del sitio GA4? ¿Cómo medir la velocidad de carga de una web? ¿Cómo puedo ver la velocidad del sitio GA4?
La medición de la performance y el interés por el UX/UI no parecen estar entre los objetivos de Google al menos en el lanzamiento de GA4 a tenor de las métricas que se incorporan en el producto, todas enfocadas al marketing, al rendimiento económico y a la conversión, mientras que la performance queda como la gran olvidada.
¿Dónde está velocidad del sito GA4?
Pues lo cierto es que, como avanzaba al inicio del post, no está, y todo apunta a que tampoco parezca que se le espere.
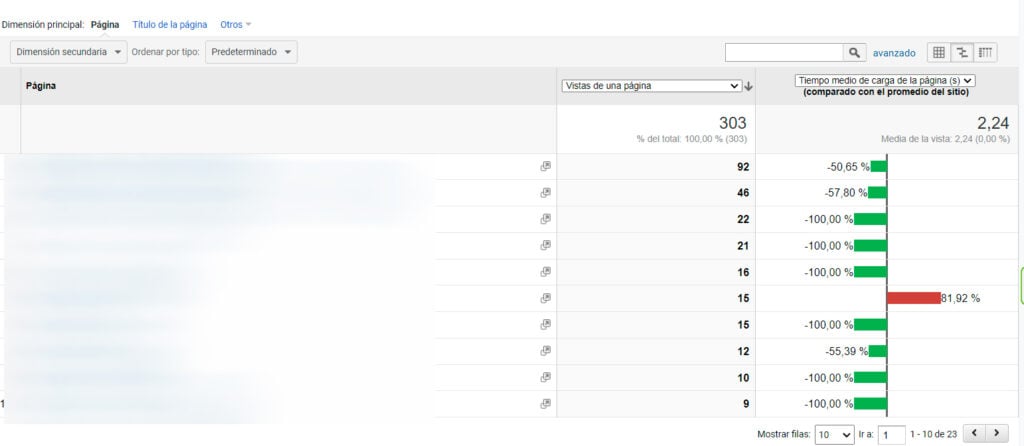
Sin ánimo de ponernos nostálgicos, cuando me refiero a la velocidad del sitio, hablamos de este informe que era muy útil para, de un vistazo, observar si había algún problema de carga con alguna página, como por ejemplo se muestra en el informe de velocidad del sitio en este caso de GUA, dónde vemos a modo ilustrativo en este ejemplo, una página que tiene problemas de carga, mientras que el resto están por debajo de la media.

Por tanto, como siempre digo, para no depender de terceros, si quieres algo, háztelo tú mismo. Por esta razón, usando como fuente lo que Google empleaba para GUA, mediante código javascript podemos componer la métrica con los segundos que tarda cada página en cargar para tener esta información relacionada por tipo de página.
¿Cómo medir la velocidad del sitio GA4?
Utilizando la documentación generada por Google para gtag, nos podemos traer de lo que se usaba en GUA a través de gtag para generar la métrica e información relativa a la velocidad del sitio GA4. En este caso Google emplea el objeto window.performance de la Api Navigation Timming para obtener el tiempo de carga de la página en milisegundos y a partir de ahí enviarla a GA.
En nuestro caso, dado que en la inmesa mayoría de los casos estaremos en GTM y en éste los comando gtag no se recomiendan usar porque no pueden dar el resultado esperado, emplearemos el objeto window.dataLayer para enviar la información necesaria a éste y desde GTM procesar el contenido como evento a GA4.
Además, convertimos el tiempo de milisegundos a segundos redondeándolo a dos decimales para que lo procese en el campo correctamente.
Para facilitar esta tarea, he creado un contendor que incluye el código, la etiqueta con la variable y el activador. Tan sólo habrás de crear la métrica personalizada page_load_value en GA4 para que recoja los valores enviados.
¿Cómo puedo ver la velocidad de sitio GA4?
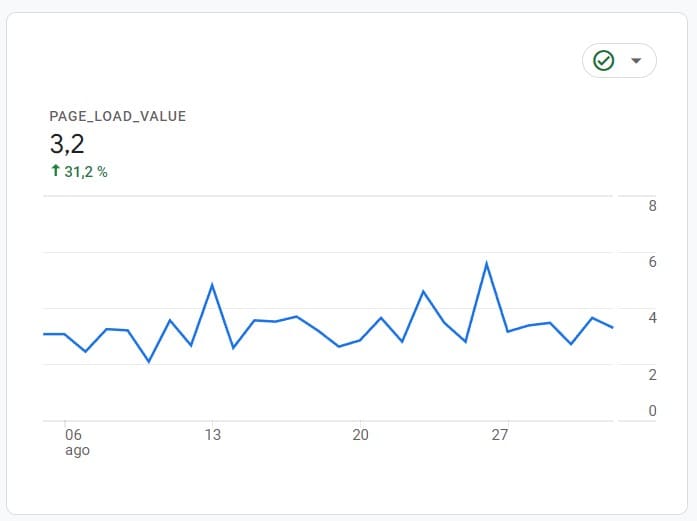
Una vez hemos importado el contenedor y creada la métrica personaliza, tras un día de recogida de datos, ya podremos observar el evento «timing_complete» que mostrará el número de veces que la página se ha completado la carga y tendrá asociada una tarjeta con velocidad del sitio GA4 en la métrica personalizada page_load_value.

¿Cómo puedo ver el tiempo de carga de cada página en GA4?
Desgraciadamente GA4 de momento no tiene la posibilidad de calcular métricas y las medias de las métricas personalizadas tampoco están disponibles como métricas en los informes personalizados se la opción explorar.
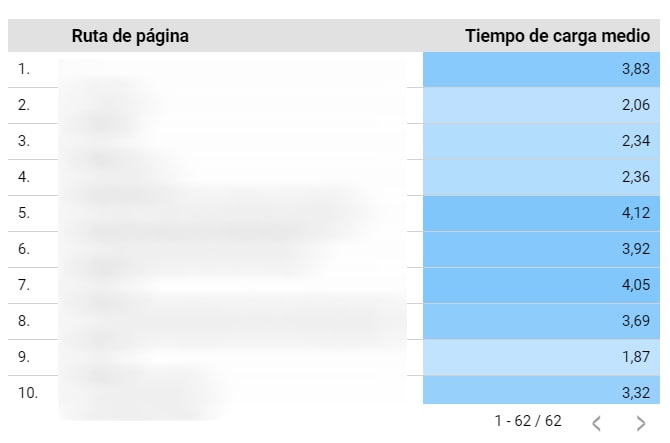
No obstante, tenemos un gran aliado para esta tarea que es Looker. En el el conector de GA4 de Looker sí que tenemos disponible de forma automática, y sino, podríamos calcularlo con la métrica personalizada page_load_value y el evento timing_complete, la métrica average_page_load_value que nos dará la información para cada página una vez lo crucemos en una tabla:

Conclusiones
Así pues, en resumen, ¿qué podemos concluir de la métrica de la velocidad del sitio?
- Aunque a día de hoy hay muchas herramientas para tener esta información, es una forma rápida y ágil de ver cómo está cargando la web en nuestra audiencia.
- Es sencilla de implementar, donde además se dispone de la opción de descarga.
- Utiliza un elemento estándar y compatible para obtener siempre la máxima información posible.
Si has llegado hasta aquí, gracias por la lectura, si te ha resultado útil: califica y comparte el post, y si tienes dudas: comenta o escríbeme directamente.

Especialista en
Google Tag Manager
Google Analtyics 4
Otras entradas relacionadas
