¿Cómo medir los eventos Calendly en Google Analytics 4 mediante Google Tag Manager? Listener Calendly para Google Tag Manager
¿Cómo funciona técnicamente Calendly?
Muchas webs emplean servicios externos para gestionar la programación de eventos en el calendario, tales como reuniones con cualquier parte del equipo, principalmente con sus equipos comerciales, de producto e, incluso, soporte técnico.
Calendly es uno de esos servicios, empleado como software para automatizar la tarea de gestionar una cita, agendar la presentación de una demo de un producto o programar una reunión para obtener soporte sobre una cuestión concreta. Este servicio se embebe en la página correspondiente mediante la inserción de un widget que contiene un script:
<!-- Principio del widget integrado de Calendly -->
<div class="calendly-inline-widget" data-url="https://calendly.com/xxx/30min?primary_color=3db0bf" style="min-width:320px;height:630px;"></div>
<script type="text/javascript" src="https://assets.calendly.com/assets/external/widget.js"></script>
<!-- Final del widget integrado de Calendly -->El cual posteriormente embebe el iframe de Calendly que añadirá la funcionalidad de reserva a tu página:
<iframe src="https://calendly.com/xxx/30min?embed_domain=xxx.es&embed_type=Inline&primary_color=3db0bf" width="100%" height="100%" frameborder="0"></iframe>*En el código, he reemplazado el valor correcto de la cuenta Calendly creada por el nombre ficticio xxx.
¿Cómo medir los eventos Calendly en GA4 con GTM?
Medir los eventos Calendly en GA4 a través de Google Tag Manager se convierte por tanto en una necesidad analítica para conocer el resultado de este elemento de conversión y, además, poder construir un embudo con los eventos que nos ofrecen Calendly al registrar la reserva en el calendario.
Medir los eventos Calendly en Google Analytics tiene la dificultad de que se trata de un código que no está insertado directamente en la página, por tanto, los elementos nativos de escucha que incluye Google Tag Manager no funcionarán: clicks, visualización de elemento, form submit, etc.
Calendly se ejectua desde un iframe y, por tanto, se ha de obtener lo que ocurre dentro del iframe para poder activar las etiquetas correspondientes en Google Tag Manager. De modo que necesitamos un listener de calendly.
En su documentación, Calendly recoge cómo escuchar los eventos de su sistema de agenda. En cambio, no en todos los casos funciona, por lo que, comparto la forma que he empleado para hacer seguimiento de los eventos Calendly en GA4 a través de GTM de forma más estándar.
Listener Calendly GTM
Como decía, Calendly se ejecuta en un iframe (en adelante llamaremos hijo), por lo que la página dónde está insertado, o frame principal (en adelante llamaremos padre), no es consciente de lo que está ocurriendo en su interior, a no ser que ocurran dos cosas:
- El hijo se comunique con el padre mediante mensajes indicándole lo qué está haciendo.
- El padre tenga la capacidad de escucharlo y actuar en consecuencia.
Bajo esta premisa, y teniendo por cumplido el punto 1 como indica en el documentación, sólo hay que adaptar el padre para que sea capaz de escuchar e interpretar lo que el hijo le está diciendo, lo haremos con esta función que escuchará todo lo que el hijo le diga y lo pasara al dataLayer para que Google Tag Manager haga el resto:
<script>
var recibirMensaje = function( evento ){
// Verificamos que efectivamente el origen sea del emisor
if (evento.origin == "https://calendly.com") {
console.log(evento.data);
window.dataLayer.push({
'event': "Calendly",
'detalles_demo': evento.data.event
});
}
};
// Cuando se reciba un evento message se ejecutara la función recibirMensaje.
window.addEventListener("message", recibirMensaje, false);
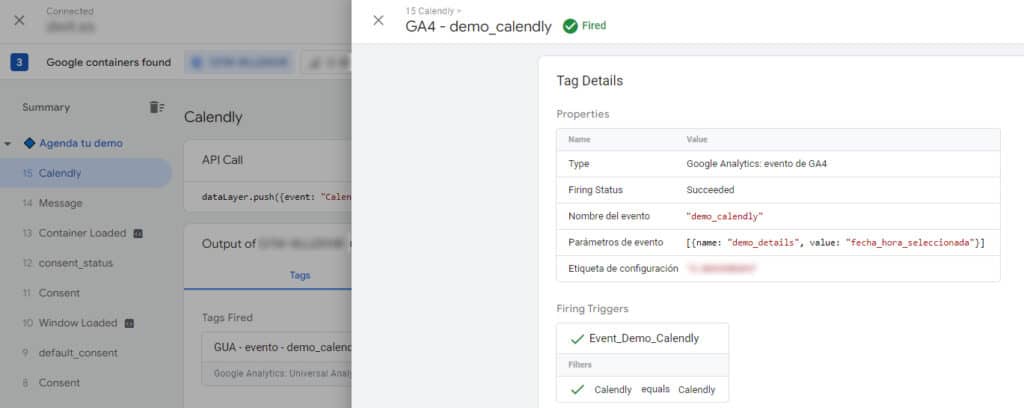
</script>Y por último, tras activar las etiquetas de GUA y GA4, en este caso, con los valores formateados del evento para que sean inteligibles en el momento del análisis, ya estaríamos recogiendo datos en GUA y GA4:

Conclusiones
En resumen, ¿con qué podemos concluir este post?
- Que el código JavaScript es un gran amigo para medir datos.
- Que muchas veces el código no es estándar para todos los escenarios y hay que adaptarlo.
- Metáfora de la vida «escuchar es una de las acciones más importantes».
Si has llegado hasta aquí, gracias por la lectura, si te ha resultado útil: califica y comparte el post, y si tienes dudas: comenta o escríbeme directamente.

Especialista en
Google Tag Manager
Otras entradas relacionadas
